Designing a Mobile App for Sindabad.com, a B2B E-commerce Leader
Overview
Project Title: Designing a Mobile App for Sindabad.comMy Role: Product designer, who’s responsible for the User research and UX/UI designer for the project. I was the Inhouse Graphic and Information Designer employed at sindabad.com at that point.Duration: 14 weeksTeam:
One Product designer (me), two Graphic Designers and Three DevelopersTools Used:
- Pen, paper, sticky notes (ideation, storyboarding)
- Adobe Illustrator (wireframing)
- Photoshop, Figma (design, prototyping, testing)
Background
Sindabad.com, a leading B2B e-commerce platform in Bangladesh, wanted to increase conversions on their online platform by launching a mobile app. The move was driven by market trends and feedback from regular customers who desired mobile offers and rewards. Our goal was to create a seamless, intuitive mobile experience that complemented the existing website while adhering to mobile UX principles.
Product Vision and goals
The initial phase of the project was marked by extensive research to understand the needs and behaviors of Sindabad.com's B2B customers. Regular customers had voiced their interest in a mobile app that offered convenience, personalized offers, and a streamlined purchasing process. With this feedback in mind, we embarked on designing a mobile app that would enhance user engagement and drive conversions.
Objectives
Our primary objectives were:
1. Align with the Website: Ensure the mobile app design was consistent with the existing website while optimizing for mobile UX principles.
2. Strong Mobile-Friendly Filters: Develop robust, user-friendly filters suitable for mobile use.
3. Easy Sign-Up Process: Simplify the registration process to encourage new users.
4. Streamlined Order Process: Make the order process more efficient for retail customers and institutions.
Defining the MVP
Based on the research, we did some ideation and sketching and it was revealed that there were commonalties in the product vision. We identified the following key user stories:- Onboarding Users The already existing or new users sign in/ sign up on the mobile app in a simplified way than the website- Set business type and necessities: Through an easy and quick journey, users select and share about there business types and gives an estimated necessities of products
- Browse products: Users browse products by categories
- Place orders: Users choose products, add to cart and place order
- Select a payment method: Out of multiple options users select payment method, or they can choose to pay later as well
- Get rewards: Users get rewards for placing orders through mobile app (ie. cashback, complimentary products)

For Engineers to begin on the architecture, the following pages were mocked:- Landing page
- Sign up page
- Questionaries/ Select business type
- Individual/ Business details
- Categories
- Mockup for categories landing page
- Filters
Research and Insights
User Interviews and Surveys
We started by conducting user interviews and surveys with a diverse group of Sindabad.com’s regular customers. The insights gathered from these sessions were invaluable:
- Convenience: Customers wanted an app that was easy to navigate and use on-the-go.
- Offers and Rewards: Users expressed a need for quick access to personalized offers and rewards.
- Efficient Order Process: There was a demand for an efficient order process tailored to mobile use.For instance, Arif, a procurement manager for a mid-sized business, highlighted his frustration with the website's lengthy checkout process. He noted, "I often abandon my cart because it takes too long to complete the purchase on my phone."
Benchmarking and Competitive Analysis
We analyzed leading B2B e-commerce apps such as Alibaba and IndiaMART to identify best practices and features that could enhance the Sindabad.com mobile experience. This competitive analysis provided insights into:
- Navigation Structures: Simplified and intuitive navigation tailored for mobile use.
- Filtering Systems: Effective use of filters to streamline product searches.
- User Onboarding: Smooth and user-friendly sign-up processes.
Key findings
Our research highlighted several critical areas for improvement:
1. Mobile UX Principles: Ensuring the app design adhered to mobile best practices.
2. Navigation and Filters: Developing intuitive navigation and robust filter options.
3. User Onboarding: Simplifying the sign-up process to reduce friction.
4. Order Process: Streamlining the purchasing journey for mobile users.
Design
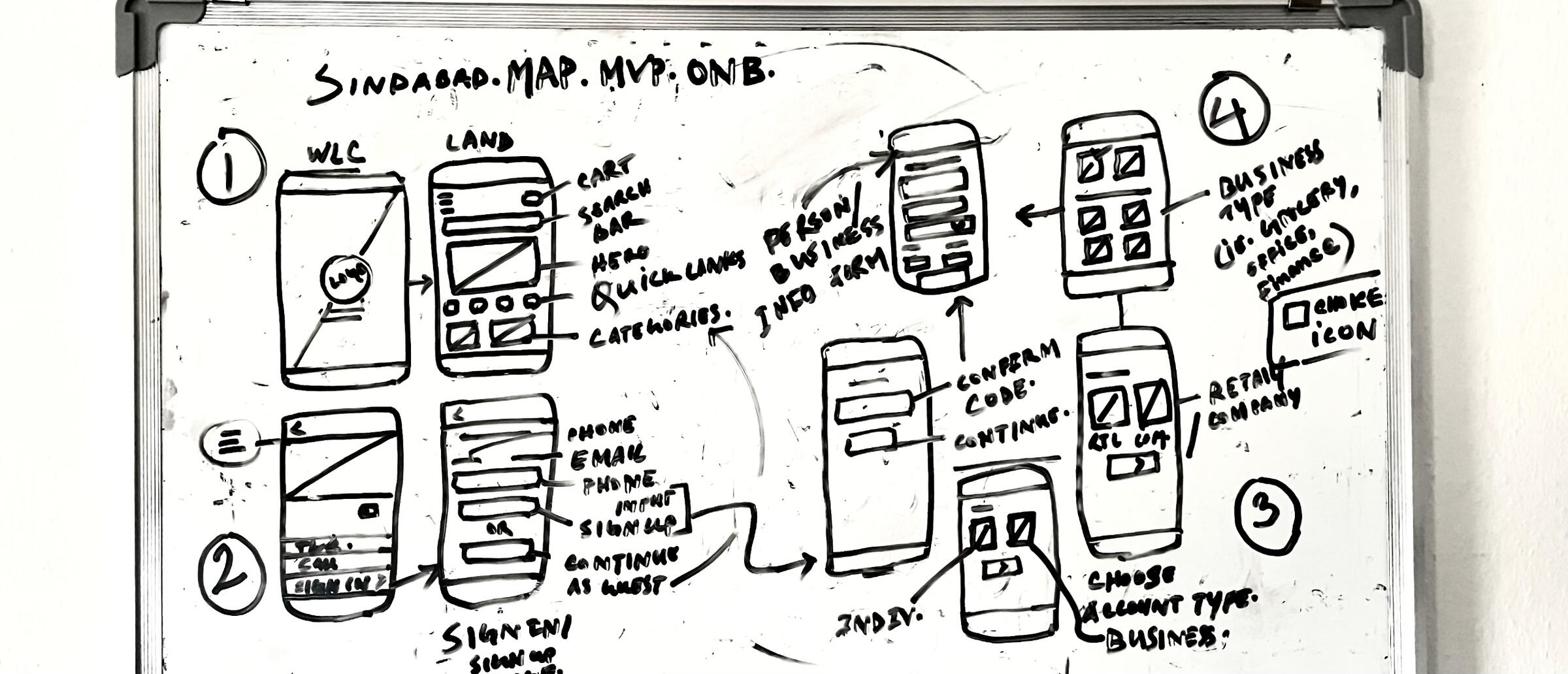
Ideation and Storyboarding

Welcome screen

Landing screen

Quick access
We began with brainstorming sessions, using pen, paper, and sticky notes to sketch out ideas. Storyboarding helped us visualize the user journey and identify key interactions and touchpoints.During these sessions, we focused on:
- User Flows: Mapping out the steps users would take from opening the app to completing a purchase.
- Pain Points: Identifying potential obstacles and challenges users might face.

Onboarding- choose account type

Onboarding - choose business type
Wireframing
Using pen and paper, we created low-fidelity wireframes to establish the app’s layout and structure. These wireframes served as the blueprint for our design, focusing on:
- Simplified Navigation: Ensuring users could easily find and access different sections of the app.
- Search and Filters: Developing a robust search system with mobile-friendly filters.
- User Onboarding: Designing a straightforward sign-up process.

Onboarding- Retail

Onboarding - company

Business information form
Prototyping and Testing
With wireframes in place, we moved to high-fidelity prototypes using Photoshop and Figma. These prototypes allowed us to:
- Test and Refine the UI: Ensuring the interface was intuitive and visually appealing.
- Validate Design Choices: Gathering user feedback on the prototypes to make informed design decisions.
- Ensure Consistency: Maintaining consistency with the existing website’s design system.

Landing screen

Landing screen

Browse categories
User Testing
We conducted usability tests with both new and existing customers. Feedback from these sessions guided iterative improvements, ensuring the app met user needs and expectations.For example, in one usability test, a user struggled with the filter options. We learned that the filter icons were not immediately recognizable, leading us to redesign them for better clarity.
User Feedback and Iteration
Throughout the design process, we gathered and incorporated user feedback, making necessary adjustments to enhance usability and functionality. This iterative process was crucial in fine-tuning the app’s features.
Development
Upon finalizing the design, we handed off the project to our development team. The developers worked in an Agile environment to build the app for both iOS and Android platforms. Regular check-ins ensured the development stayed aligned with our design vision.
Process:
1. Sprint Planning: Defined goals and tasks for each sprint.
2. Development: Implemented design features and functionalities.
3. Testing: Conducted regular testing to identify and fix issues.
4. Review: Held sprint reviews to assess progress and gather feedback.
5. Launch: Deployed the app in phases to ensure a smooth rollout.
Result and Takeaways
The mobile app launch was a resounding success:
- Conversion Rate: Significant increase in mobile conversions.
- User Engagement: High user satisfaction and engagement levels.
- Customer Feedback: Positive feedback on the app’s usability and features.One regular customer, Sumaiya, shared her experience, "The app makes ordering supplies so much easier. I love how quickly I can find what I need and complete my purchase."Reflecting on the project, several key learnings emerged:
- User-Centered Design: Continual user feedback was crucial in creating a user-friendly app.
- Consistency: Aligning the app with the existing website’s design system ensured a cohesive user experience.
- Agile Development: The Agile approach facilitated flexibility and responsiveness to user needs.
- Collaboration: Effective teamwork and communication were essential in delivering a successful product.The Sindabad.com mobile app project underscored the importance of a user-centric approach, rigorous testing, and iterative design. By addressing the specific needs of B2B customers, we created a mobile app that not only enhanced user experience but also drove significant business results.
Let's Connect!
Get in touch to collaborate
or just to say Hi!



